Salut rédacteur.
Aujourd’hui, tu vas apprendre à utiliser l’outil de création d’article via l’administration du site. Alors pas de soucis, l’outil n’est pas compliqué mais peut dérouter un peu au début. A savoir que je vous ai fait de nombreuses captures d’écran pour vous aider à tout comprendre.
TU VAS APPRENDRE
- Les outils de mise en page ou de mise en forme de l’article
- Comment mettre une miniature pour l’article
- IMPORTANT : Le référencement de l’article sur les moteurs de recherche
Allez c’est parti !
COMMENT REJOINDRE LA ZONE DE CRÉATION D’ARTICLE
Tout d’abord, il faut être connecté sur votre compte, sinon vous ne verrez pas apparaitre en haut du site la petite barre de raccourcis d’administration et création.
Vous verrez dans cette barre, un bouton nommé « Créer ». Survolez le avec votre souris et vous verrez des sous menus. Appuyez vous concernant sur le bouton « article ».
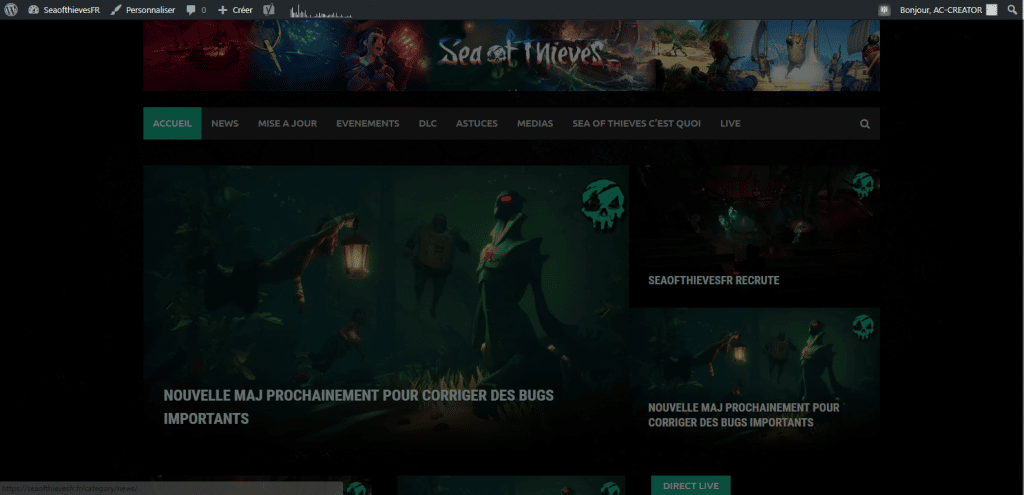
Après cela, vous allez arriver dans la zone de création d’article.
CRÉER SON ARTICLE
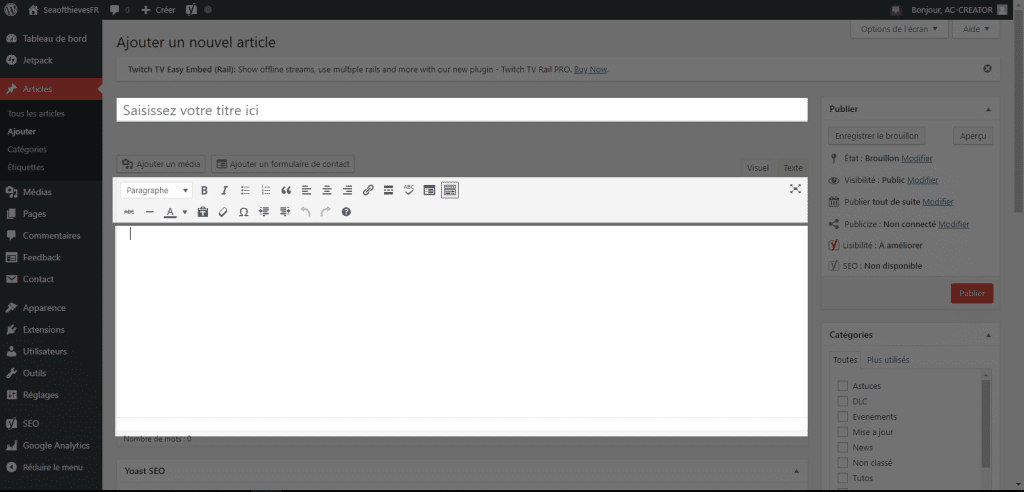
Comme vous pouvez le voir, y a pas mal de choses. Sur l’image ci-dessus je vous ai surligné la zone de création. Vous avez tout en haut la zone de création du titre.
Concernant le titre, je désire toujours un titre en majuscule et qu’il soit pertinent, qu’il corresponde bien au sujet traité.
Par exemple:
SEA OF THIEVES EST CONSIDÉRÉ COMME MEILLEUR JEU DE L’ANNÉE
A savoir que vous devez respecter un titre bien défini pour certains comme les patch notes, les événements et les DLC (voir le titre des autres articles correspondants).
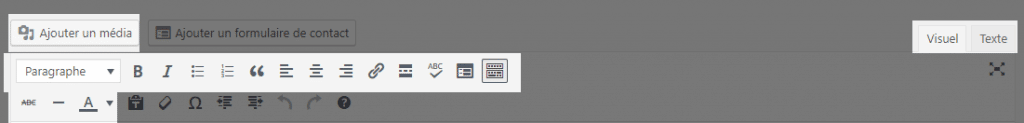
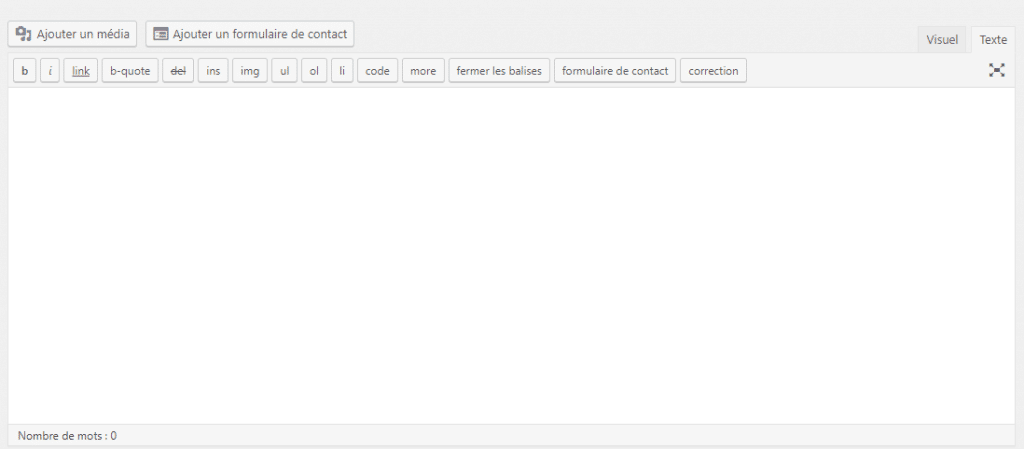
En-dessous du titre, vous avez le coeur de la création de l’article. Au-dessus de la zone d’édition de votre texte, vous avez pleins de petits boutons :
Ceux surlignés sont les plus importants pour vous. Commencons de la gauche a droite.
AJOUTER MEDIA
Ce bouton vous permettra d’insérer dans votre article diverses images. Soit celles déjà disponibles sur le site ou bien des images que vous téléchargerez. A savoir qu’il faut préférer les images au format « JPEG » pour éviter les images trop lourdes pour le site et donc une meilleur lecture pour les visiteurs.
« PARAGRAPHE »
Ce bouton est important pour faire ce que j’appelle des gros titres (comme en haut de ce tuto avec TU VAS APPRENDRE ou CREER SON ARTICLE). Vous devez dans ce bouton toujours sélectionner le bouton « TITRE 1 » pour respecter correctement le code visuel du site.
« B »
Ce bouton vous permettra de mettre votre texte sélectionné en GRAS
« I »
Permet de mettre votre texte en italique.
« Carré en colones »
Permet de faire un traitement point par point
EXEMPLE:
- Bonjour
- Aurevoir
- Sea of Thieves
Le bouton à coté est identique mais au lieu de points ce sera des chiffres.
» ,, »
ce bouton concerne des citations. Pour que cela fonctionne sélectionnez le texte en question et appuyez sur ce bouton. Important quand vous citez un texte d’un site concurrent ou un devs ou autre.
Les autres boutons sont:
- 3 boutons de mise en place dans l’article du texte « texte à droite, texte centré, texte à gauche »
- A coté est un bouton pour rajouter un lien dans l’article. Sélectionnez le texte en question comme « Cliquez ici… » et appuyez sur le bouton pour y insérer votre lien
- Le bouton suivant concernant « Lire la suite » un bouton surtout à ne pas utiliser.
- Les 3 autres boutons à ne pas utiliser. Le bouton ABC peut l’être si vous voulez mais pas optimal pour corriger les fautes.
En dessous vous avez d’autres boutons. Ceux surlignés sur l’image sont ceux que vous devrez utiliser seulement.
- Bouton pour barrer le texte
- Bouton de séparateur
- Mise en couleur du texte
Les deux boutons en haut a droite sur l’image vous permettent d’accéder à deux modes d’édition de l’article. Le premier étant le visuel qui est donc celui de base que je viens de vous décrire. Puis le bouton « TEXTE » qui vous permet de mettre des codes html
C’est ici que vous pourrez par exemple intégrer le code « iframe » d’une vidéo youtube pour l’intégrer directement sur le site. Vous pouvez accéder à ce genre de code sur youtube en faisant partager et intégrer.
Le code se présente souvent sous cette forme. A savoir que de base, Youtube mettra la vidéos au format « 560X315 ». Vous pouvez modifier ce format dans le code et je demande à ce que vous remplaciez le 560 par 720 et le 315 par 480 pour que la vidéo soit plus grosse dans l’article
[youtube https://www.youtube.com/watch?v=GFBO6CeBEEw&w=560&h=315]
Ce qui donnera
[youtube https://www.youtube.com/watch?v=GFBO6CeBEEw]
Pareil vous pouvez intégrer des codes « twitter » pour citer un tweet ou autre.
Voila, les autres boutons sont relativement identiques à ceux du mode visuel donc restez y comme ca.
QUAND LA REDACTION EST TERMINEE
Ce n’est pas encore terminé. Il va falloir faire en sorte que votre article soit trouvable facilement sur le site et sur les moteurs de recherche.
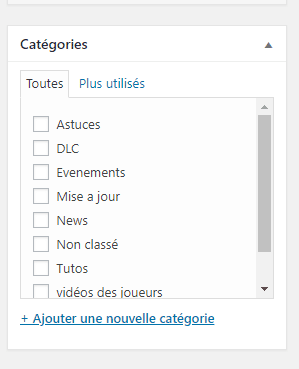
Cet onglet « Catégorie » sont les catégories où vous pourrez retrouver les articles du même genre. Par exemple, la catégorie « Mise à jour » correspond à tous les articles des patch note du jeu. « Evènements » concerne les events du jeu… Les news, les events, les majs, les dlc sont à également à mettre dans la catégorie « News ». N’ajoutez surtout pas de catégorie, nous le ferons en interne si il y a une obligation.
Pour tous les articles, il faut obligatoirement cocher la case « blog » pour que l’article apparaisse sur la version mobile du site.
Les étiquettes sont les tags, les mots clés qui correspondent à votre sujet. Vous avez un choix de tags déjà créés pour les précédents articles. Je vous conseille donc d’y regarder pour les sélectionner. En choisir le plus possible est important pour le référencement.
A savoir que vous êtes dans l’obligation de mettre toujours les mots clés suivants: sea of thieves, article, rare, xbox one, pc, seaofthievesfr.
Ce bouton concerne l’image « miniature » de chaque article. Ceci est important car c’est cette image qui apparaitra sur l’accueil du site, dans les différents menus et en image de présentation dans votre article.
COMMENT CA MARCHE
Tout d’abord, si vous avez photoshop, demandez moi le format photoshop de ces fameuses images. Je vous expliquerai tout
Donc si vous ne pouvez pas créer une image à la une, sélectionnez en une dans les images déjà introduites dans le site (voir apres comment faire) et utilisez la. Nous la modifierons après.
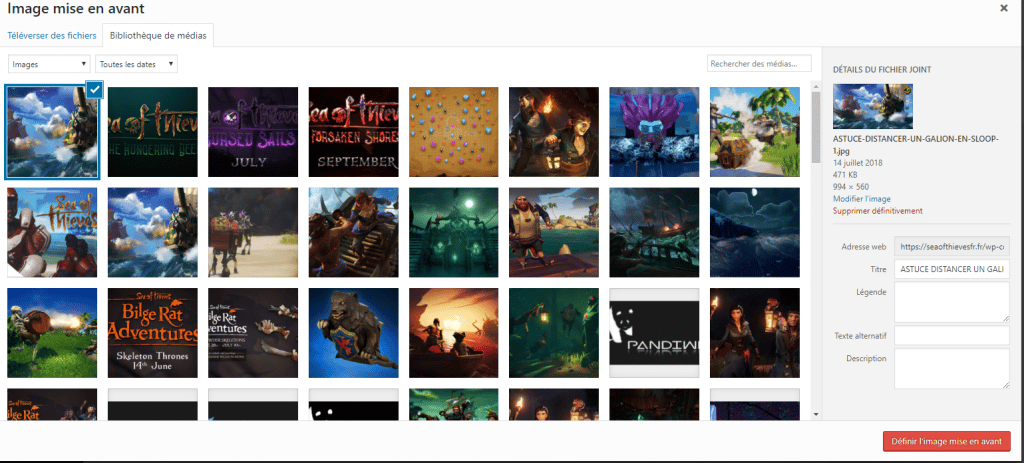
APPUYEZ SUR « DEFINIR L’IMAGE MISE EN AVANT »
Vous arrivez donc sur cette fenêtre. Comme vous pouvez le voir, beaucoup d’images sont déjà disponibles. Donc si vous ne pouvez pas en créer une nouvelle, alors faite vous plaisir.
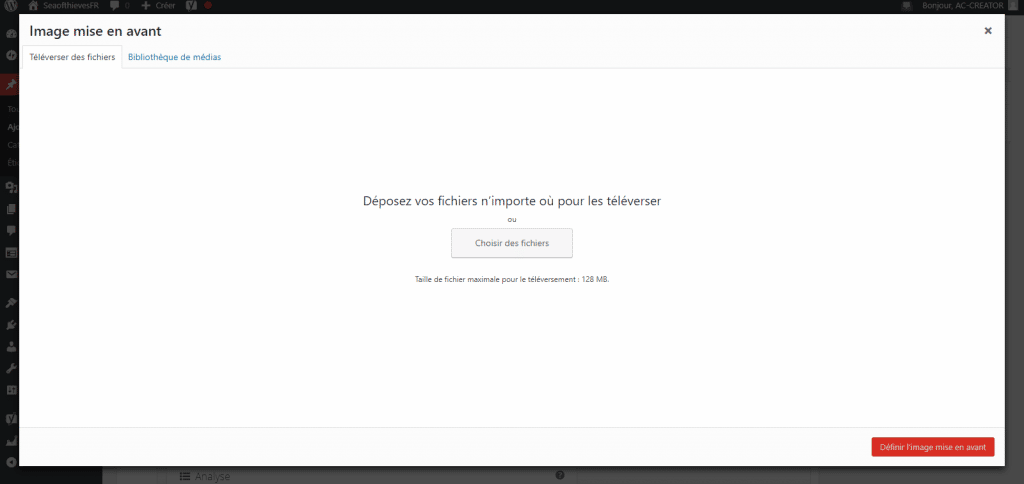
Pour télécharger votre image (veuillez toujours favoriser les JPEG), appuyez en haut à gauche sur « Téléverser des fichiers ».
Appuyez ensuite sur « choisir des fichiers » et le tour est joué. Vous n’aurez plus qu’à appuyer sur le bouton « Définir l’image mise en avant » et voila.
C’EST BIENTÔT FINI
Bientôt fini mais on arrive au PLUS IMPORTANT. En effet cela va concerner le référencement. Ceci se trouve en dessous de l’édition de texte.
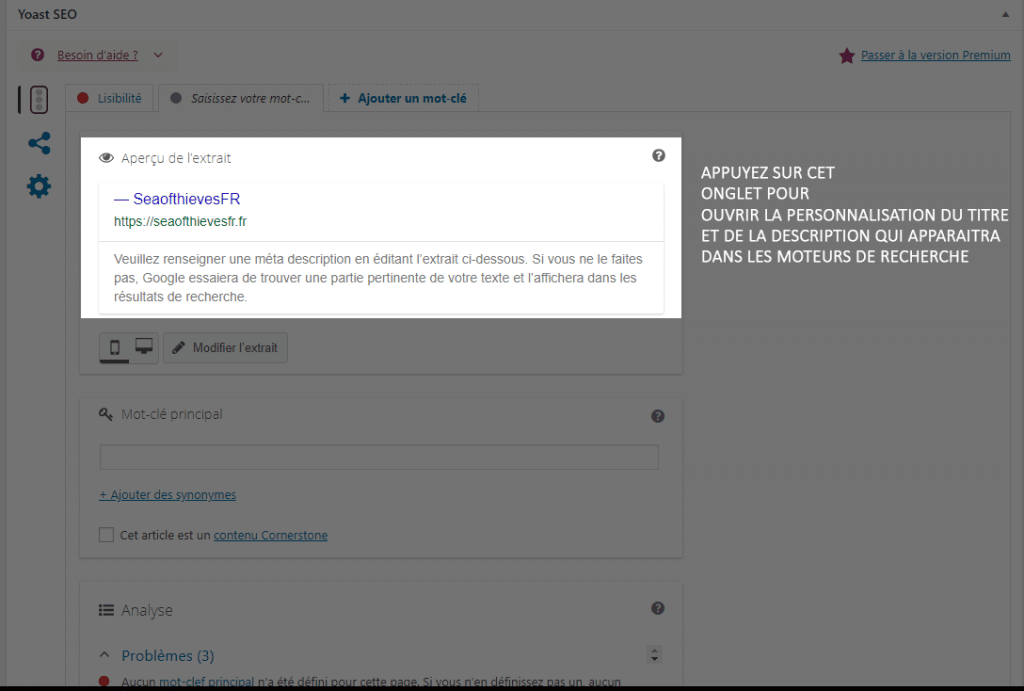
YOAST SEO
C’est la zone qui va définir notre référencement sur les moteurs de recherche.
Vous avez donc:
- LA ZONE D’EDITION DU TITRE QUI APPARAIT SUR GOOGLE PAR EXEMPLE
- LA DESCRIPTION
- ET LE MOT CLE PRINCIPAL » Mot ou phrase courte qui doit apparaitre une fois dans le premier paragraphie de votre texte, dans le titre SEO qui apparaitra sur google, dans la description de ce titre et dans l’image mise en avant dans « texte alternatif ».
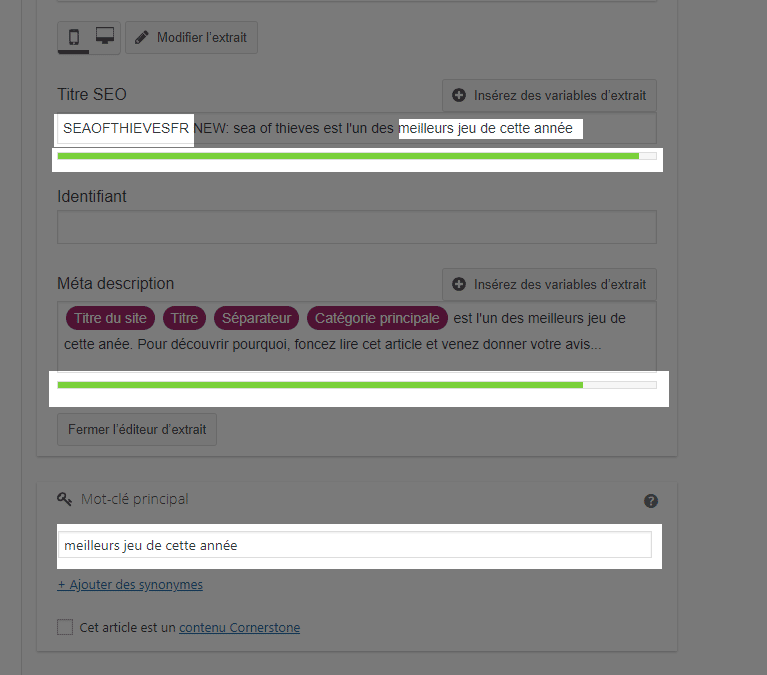
Voici comment doit se présenter le titre, description…
- DANS LE TITRE, METTRE TOUJOURS LE MOT CLE PRINCIPAL QUE VOUS AUREZ CHOISI
- Meta description (insérez des variables d’extrait dans l’ordre que je l’ai mis) ainsi qu’une courte description avec le mots clés.
- Remarquez les barres vertes, cela correspond à la qualité du nombre de mots que vous avez mis dans le titre et la description
- LE MOT CLE PRINCIPAL QUI SERVIRA A RETROUVER FACILEMENT L’ARTICLE SUR GOOGLE OU AUTRE. Donc TRES IMPORTANT.
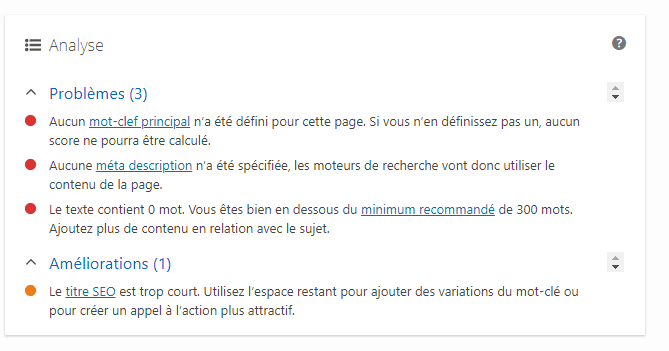
Pour savoir si vous êtes bon pour le référencement, vous avez deux indices:
Cela vous indiquera ce qui est bon, à améliorer ou n’est pas bon.
Le lien interne concerne un lien menant vers ce site dans l’article.
Je vous conseille donc, à chaque fin d’article de mettre la phrase suivante : Restez à l’écoute sur Seofthievesfr
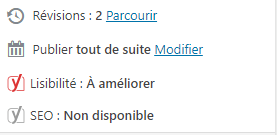
Pas besoin de remplir toutes les conditions, vous verrez en haut à droite de votre fenêtre cette zone
Le but étant que les deux boutons « lisibilité » et « seo » deviennent vert. Au pire orange.
Rassurez vous, si cela n’est pas optimal, je repasserai derrière pour corriger le référencement, mais faites au mieux.
VOILA
J’espère que cet article vous aura aidé. Si tout n’est pas clair, n’hésitez surtout pas à me demander « AC-CREATOR » pour d’autres informations.
Bonne redac